

Ian Loew
Ian Loew es un empresario web y experto en mejora de procesos marketing, y el propietario y jefe de desarrollo de negocios de Lform Design.
Como cualquier empresa moderna, tu sitio web es el principal punto de contacto principal para que tus clientes interactúen contigo. Si aumentar la cifra de nuevos clientes potenciales mediante tu sistema de reservas online es un KPI para el éxito de tu negocio, no lo conseguirás con webs torpes y de carga lenta, con contenidos de baja calidad y con una experiencia de usuario deficiente.
En este post compartimos seis excelentes consejos sobre diseño web que te ayudarán a optimizar la experiencia de tus visitantes y a conseguir más reservas online .
1. Priorizar la velocidad de la web
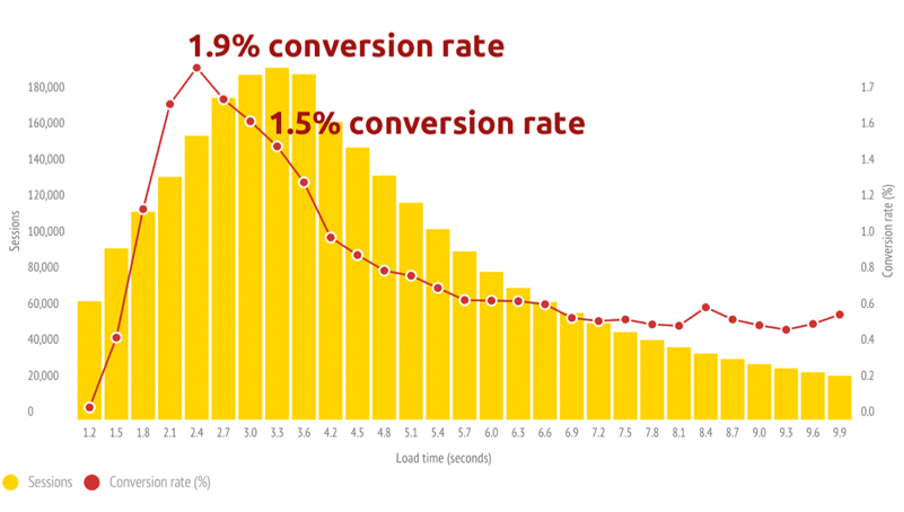
Los administradores web acostumbran a centrarse tanto en el contenido y los elementos interactivos que olvidan uno de los aspectos fundamentales que hacen de Internet un medio tan popular: su velocidad. Si sobrecargas tu sitio con funciones y dejas de lado la importancia de la velocidad de la web, tus clientes abandonarán tu web y consultarán la web de la competencia.

Aunque no sea la parte más creativa o emocionante del desarrollo de tu web de e-commerce, la velocidad del sitio debería ser siempre una de tus prioridades.
Google cuenta con una herramienta gratuita de comprobación de la velocidad del sitio llamada PageSpeed Insights, que puedes usar para tener una visión detallada de alto nivel sobre el rendimiento de tu sitio web y de los elementos que conviene cambiar para que tu web alcance todo su potencial.
Podrás planificar las acciones que harán aumentar la velocidad de carga de tu web y situarte al nivel de tus competidores. Hay una serie de cosas que se pueden hacer para optimizar la velocidad de un sitio web, pero algunos de los consejos más comunes sobre diseño de sitios web son:
- Utilizar una CDN (red de distribución de contenidos) para minimizar los recursos necesarios para que los usuarios de múltiples ubicaciones geográficas carguen tu web.
- Contar con un alojamiento web mejor y más rápido.
- Comprimir las imágenes de tu sitio web para facilitar su carga.
- Minimizar los redireccionamientos necesarios para cargar tu sitio.
La velocidad siempre ha sido un factor importante en el marketing digital, no solo cuando se trata de la optimización de la ratio de conversión (CRO). Priorizar la optimización de tu sitio web y beneficiarte de las tasas de conversión y, en general, de un SEO mejorado.
1. Utilizar imágenes de alta calidad
La calidad de los elementos visuales de tu sitio web tiene un impacto directo en el número de reservas online que consigas. Un buen diseño gráfico y unas buenas imágenes captan la atención del usuario, crean una respuesta emocional e incluso marcan la diferencia entre una conversión y un abandono.
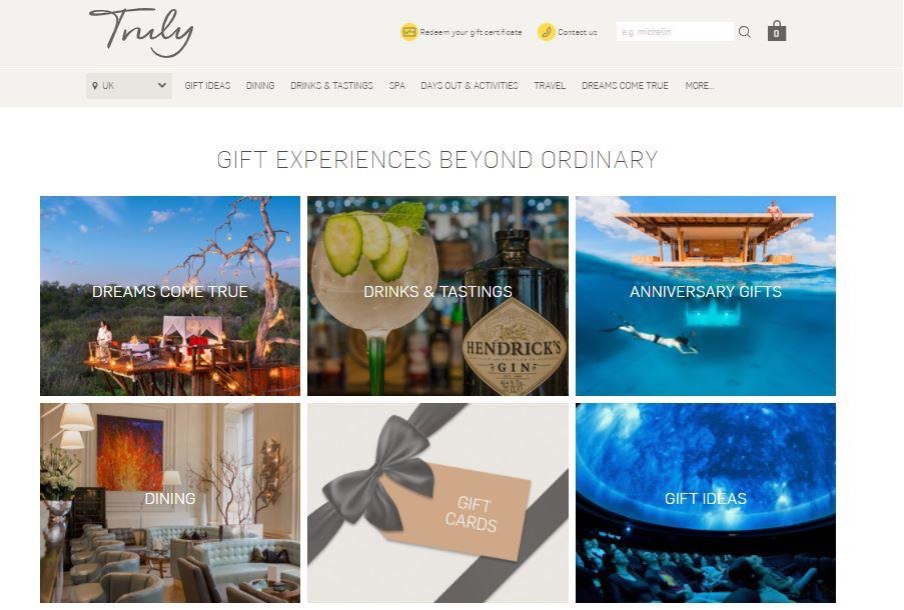
Si buscas inspiración, visita la página de inicio de Truly Experiences, donde cada categoría de experiencia diaria se presenta con una imagen de alta calidad, en la que se puede hacer clic.

Si los visitantes consideran que tus imágenes son horteras y de baja calidad, la confianza depositada en tu marca y la calidad de tu producto se puede ver dañadas a los ojos de los posibles clientes.
Elegir y aplicar las imágenes de forma eficaz es uno de los aspectos más creativos del diseño web. Lamentablemente, necesitarás hacer mucha experimentación y pruebas A/B para abordar esto de forma objetiva y medible.
Para crear un calendario de contenidos y establecer un plan para optimizar los elementos visuales de tu web, puedes seguir algunos consejos de diseño visual de sitios web ampliamente aceptados.
- Ten cuidado con la elección de las imágenes de archivo y utilízalas con moderación
- Usa iconos únicos
- Asegúrate de que se puede hacer clic en tus CTA (botones de llamada a la acción).
Aunque una gran parte del marketing digital moderno está relacionada con el análisis de datos y la optimización por números, las técnicas publicitarias clásicas centradas en la pura estimulación visual tienen un papel esencial. Ten esto en cuenta y no lo descuides en favor de consejos más técnicos sobre el diseño de sitios web.
3. Buscar ventas adicionales y cruzadas
Las técnicas de upselling (aumento de las ventas) pueden tener enormes beneficios para tu negocio, ya que te permiten obtener más ingresos en menos tiempo, presentar a tus clientes nuevos productos y servicios más atractivos, y aumentar el valor de tu marca de cara a tu mercado objetivo.
Las empresas de alquileres vacacionales son muy buenas en upselling. Empresas como Vrbo ofrecen protección de pagos en sus páginas de pago, destacando los beneficios y facilitando las compras sin resumir demasiado.

El consejo más importante que podemos compartir en este ámbito es el de personalizar la experiencia del cliente.
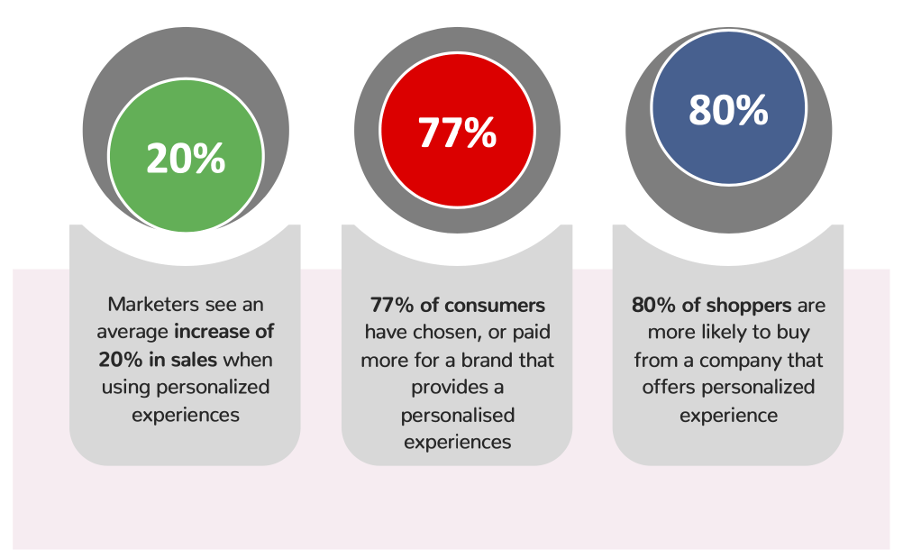
Dado que el 77 % de los clientes eligen o pagan más por una marca que personaliza su experiencia, no hay duda de que hay que utilizar las experiencias personalizadas para reforzar tu labor comercial.
Es cierto que las herramientas y los procesos que necesitas para automatizar y personalizar tus ventas adicionales no serán baratos. Sin embargo, si aprovechas los datos sobre el comportamiento de los clientes para crear ventas adicionales que mejoren la experiencia de tus clientes, en lugar de causarles fricción o molestarles, tus esfuerzos de venta adicional obtendrán resultados mucho mejores.
4. Optimizar procesos para dispositivos móviles
Hoy en día, el teléfono es el único dispositivo desde el que muchas personas navegan. Como cualquier empresa, la tuya convive en un mundo donde el móvil es lo primero, lo que significa que necesitas un sitio web adaptado para móvil para seguir siendo competitivo y relevante.
No sirve de nada invertir todos los recursos en una web impresionante y fácil de usar desde el PC si tus clientes potenciales te van a encontrar a través de sus dispositivos móviles y van a dejar de navegar en tu web porque es un completo desastre.
Uno de los objetivos clave que hay que tener en cuenta a la hora de conseguir que tu sitio sea accesible y fácil de usar para los usuarios móviles consiste en simplificar su contenido. Piensa en algunas marcas grandes y conocidas, echa un vistazo desde tu ordenador a su web y luego visita la misma URL desde tu teléfono.
Observarás que, mientras que las versiones web para PC tienden a presentar gran cantidad de información y contenidos que cubren innumerables aspectos sobre la empresa, las versiones para móvil son más simples y concisas, y están diseñadas con el objetivo de presentar la información principal de una manera fácilmente digerible.
Un buen ejemplo de ello es el sitio de Carden Park Spa, que transforma una web extensa y compleja, diseñada para PC, en una experiencia más directa y digerible cuando se consulta desde un móvil.

Independientemente de las decisiones de diseño que tomes, si tienes en mente una filosofía orientada a simplificar tu contenido, de manera natural tenderás hacia un diseño más amigable para los dispositivos móviles. Simplificar el diseño de tu web puede presentar muchísimas ventajas para móvil, ya sea al utilizar el estilo de escritura AP para reducir el texto o al crear versiones simplificadas de tus imágenes
5. Aprovechar la prueba social
La prueba social es una táctica de marketing establecida desde hace tiempo que se basa en la idea de que cuando los consumidores ven que un gran número de personas realiza una determinada acción, es más probable que sigan el mismo ejemplo.
En el mundo digital actual, la prueba social es más importante que nunca, ya que las valoraciones, los comentarios y las reseñas están ligados a cada contenido que encuentras. Cuando alguien se plantea pagar por un producto o servicio, averiguar qué les ha parecido a otras personas es un paso universal en el proceso de toma de decisiones.
Un buen ejemplo de uso de la prueba social es el programa "Pregúntale a un superanfitrión" de Air Bnb, que utiliza perfiles breves de personas reales que han sido anfitriones durante un tiempo y que ayuda a comercializar el modelo de negocio a nuevos anfitriones potenciales.
Existen consejos de diseño de sitios web de eficacia probada para integrar la prueba social en el diseño de tu web, entre otros:
- Invitar a tus clientes a dejar reseñas públicas sobre tu negocio.
- Mostrar las ventas en directo y las estadísticas de stock asociadas a un producto o servicio estrella.
- Añadir insignias de confianza y reconocimientos.
- Publicar testimonios positivos o estadísticas destacadas en las páginas que reciben mucho tráfico. Por ejemplo: «10.000 clientes satisfechos y subiendo».
- Cree páginas pilares (pillar pages) con contenido relevante y compartible para estimular el debate en las redes sociales.
Dado que la comunicación inmediata online influye enormemente en la forma en que interactuamos con las empresas, no se puede subestimar la importancia de la prueba social en el marketing. Haz que la prueba social sea una parte importante de tu estrategia de diseño web, ¡y la recompensa será enorme!
6. Mejorar la experiencia de los usuarios de tu sitio web
No hace falta que te digamos que las tendencias del marketing digital cambian rápidamente, sobre todo en lo relativo al diseño web. Con la aparición de diferentes temas y estilos gráficos, es posible que sientas que tienes que renovar completamente tu sitio web con mucha más frecuencia de lo que es práctico.
Aunque las tendencias van y vienen, hay tácticas universales específicas dentro del diseño de la experiencia del usuario que debes tener en cuenta cuando vayas a cambiar algún aspecto de tu web:
- Asegúrate de que cada página tiene un único propósito y que es obvio a simple vista.
- Investiga bien los deseos y necesidades de tu público objetivo y diseña en consecuencia las páginas de tu sitio web.
- Haz pruebas con frecuencia e identifica las etapas del proceso de conversión en las que la gente tiende a abandonar con el objetivo de encontrar formas para mitigar los motivos que lo provocan.
La experiencia del usuario es un elemento amplio y casi omnipresente del diseño web eficaz. Asegúrate de auditar la calidad de la experiencia en cada etapa del recorrido del cliente y optimízala al máximo para evitar el abandono de las reservas.
Conclusiones
El diseño web tiene muchas partes móviles, y aunque crear un sitio que realmente cumpla con su potencial puede ser un reto, la recompensa será enorme.
Esperamos que estos consejos de diseño de páginas web te resulten valiosos a la hora de diseñar tu web y de trazar el camino para conseguir más reservas online.
Haz de esta lista de recomendaciones el pilar central de tu diseño web, y seguro que verás una gran mejora en tus reservas online.

Autor(a)
Ian Loew
Ian Loew es un empresario web y experto en mejora de procesos marketing, y el propietario y jefe de desarrollo de negocios de Lform Design. Tras cuatro años ayudando a empresas de la lista Fortune 500 con MGT Design, Ian se embarcó en la aventura por cuenta propia antes de fundar Lform Design en 2005. Dirige un equipo de profesionales creativos para ofrecer experiencias online inspiradas a través de sitios web modernos y con capacidad de respuesta que reflejan los valores fundamentales de sus clientes. Cuando no está dirigiendo el barco, Ian se dedica a hacer ciclismo de montaña con sus amigos o a disfrutar del tiempo en familia.